Jakiś czas temu Google uruchomiło nowe narzędzie do przetestowania witryny. Dokładniej było to gdzieś w pierwszej połowie ubiegłego roku. Tak, tak, czas pędzi jak szalony. Ale pomyślałem, że pomimo upływu czasu warto o nim nadmienić, ponieważ ostatnio jeden z klientów właśnie o nie mnie zagadywał.
Narzędzie jest dostępne pod adresem:
testmysite.thinkwithgoogle.com
Służy ono… no właśnie do czego? Wg mnie jest to tylko cukierek, ale niektórzy twierdzą, że służy głównie do przetestowania mobilność witryny.
I tu wsadzę kij w mrowisko – niestety, lecz nie głównie do mobilności tylko do ogólnego wyłapania słabych punktów naszej witryny www.
Narzędzie jest bardzo wygodne w obsłudze, proste i czytelne. Ale według mnie niewiele wnosi do tematu. To taki cukierek.
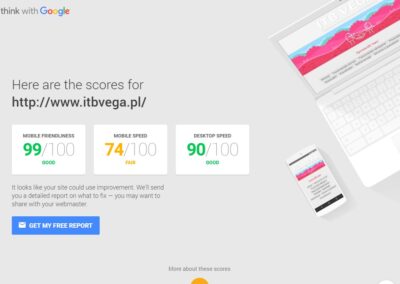
Aczkolwiek pozwala wygenerować raport, który można przedstawić klientowi. Taki ładny i kolorowy, robi wrażenie i jeśli dodamy do tego nasze mądre wywody to wrażenie będzie spotęgowane, tylko klient musi umić angielski 😉 bo tak raport prezentowany na stronie jak i otrzymany w emailu jest w języku angielskim.
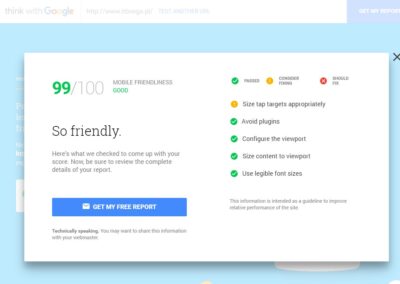
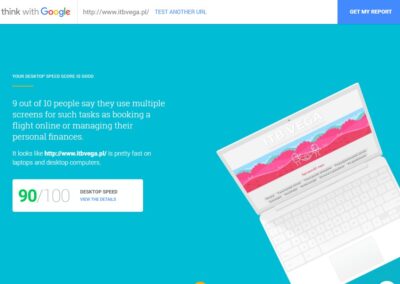
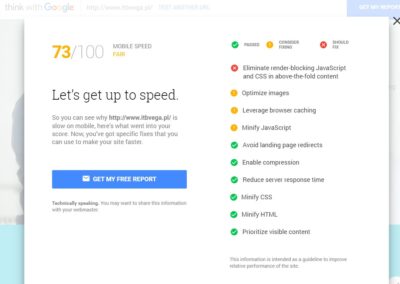
Poniżej kilka zrzutów ekranu. Analizując stronę otrzymujemy różne wskazówki.
Jest to cukierek, ponieważ wskazówki są ogólne, wręcz są to takie bardzo ogólne drogowskazy.
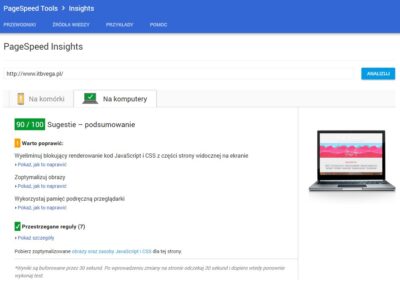
Google od kilku lat oferuje tą samą usługę, ale nie w tak ładnej oprawie wizualnej. Jest to PageSpeed Insights:
developers.google.com/speed/pagespeed/insights
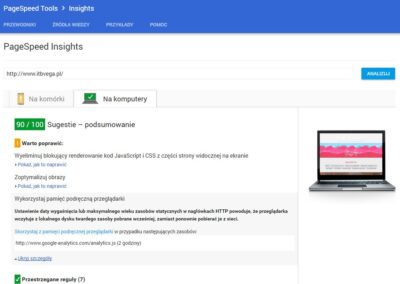
I poniżej dwa widoki, jeden ogólny, drugi po rozwinięciu wybranej pozycji raportu:
Ciekawostka, że Google odjął punkty za własną usługę Google Analytics!
Niestety jako autor witryny nie jestem w stanie nic z tym zrobić, ale sądzę że nie ma to faktycznego wpływu na rzeczywistą ocenę jakości mojej strony przez algorytmy Google.
W PageSpeed Insights uzyskamy identyczne treści, ale ze wskazaniem co dokładniej doskwiera naszej stronie. Czyli uzyskamy listę plików wraz z ich lokalizacją.
I to jest właśnie dobre narzędzie, a nie ględzenie: Minify JavaScript. Co mi po takim komunikacie? No dobrze, mam zmniejszyć pliki JS, ale które, wszystkie? To istne szaleństwo przy dużych witrynach, sprawdzenie wszystkich plików pochłonie mnóstwo czasu.
Tak więc cukierek zostawiam na boku, szkoda czasu na korzystanie z tej usługi Google.
Można jedynie zastanawiać się jaki był powód przygotowania drugiego narzędzia, skoro pierwsze jest bardzo dobre i wystarczyło przygotować dla niego nową szatę graficzną.
Na koniec dodam, że te 90 punktów dla komputerów to wynik bardzo zacny. Przykładowo: www.tvn.pl w momencie publikacji tego tekstu ma 64, www.tvp 63, www.premier.gov.pl 59, www.nbp.pl 49, www.onet.pl 62.
Ale prawda jest też taka, że nie każdy przejmuje się tą punktacją. Wygląda, że wielkie marki oraz instytucje mają to w… no gdzieś tam 😉
Tymczasem mankamenty, które wskazuje PageSpeed Insights w dużej części są łatwe do wyeliminowania, a mają bezpośredni wpływ na szybkość działania strony. Google już jakiś czas oficjalnie informuje, że na pozycje w wynikach szukania wpływa także szybkość ładowania witryny. Dlatego warto zadbać o dobry wynik.
Aczkolwiek są sytuacje, gdy potrzebujemy na stronie prezentować zdjęcia w wysokiej jakości, czyli pliki JPG w słabej kompresji, za co Google oczywiście obniży punktację. I właśnie do takiego jednego mojego obrazka przyczepił się PageSpeed Insights. To tytułowa ilustracja z witającymi się ludzikami. Nie chciałem, aby obrazek był słabej jakości, choć na ile to było możliwe skompresowałem go.











Dzięki! No niestety z czasem jest krucho, bo jest co robić 🙂
Do pisania ostatnio to prawie z przymusu siadam. Brzmi strasznie, ale taka jest prawda. Czasu nie nakradniesz…
No jak klient nie umi 😉 angielskiego to tym bardziej taki raport zrobi wrażenie!
Bardzo fajne porównanie, no i oczywiście podsumowanie.
Lubię te twoje wywody, szkoda że tak rzadko piszesz. Trzymam kciuki aby wena i czas służyły!